



Easly set up objects in Flexible Blocks
Use the new toolbar and check out the various settings.

3 Text Panels
in Flexible Web Block
1
Sample Headline
Sample text. Double click to start editing the text or select the text tool. Do cupidatat, pariatur aliqua ut in et sunt elit ex dolor. Eiusmod dolore dolore fugiat laboris nisi: Veniam, labore consectetur qui fugiat qui ullamco fugiat.2
Sample Headline
Sample text. Double click to start editing the text or select the text tool. Do cupidatat, pariatur aliqua ut in et sunt elit ex dolor. Eiusmod dolore dolore fugiat laboris nisi: Veniam, labore consectetur qui fugiat qui ullamco fugiat.3
Sample Headline
Sample text. Double click to start editing the text or select the text tool. Do cupidatat, pariatur aliqua ut in et sunt elit ex dolor. Eiusmod dolore dolore fugiat laboris nisi: Veniam, labore consectetur qui fugiat qui ullamco fugiat.Full Control
of a Flexible Block

Use Layers like a Pro
You can place objects on additional layers to create three-dimensional designs. You are not limited to boring schemes. Use different layers for diverse design possibilities. • Use Blocks to add the main content of the page. The blocks will always be on the MouseOff layer. • Use the Pasteboard background layer to add the main page background. Ready-made backgrounds, including video options, are available in Styles. • The Page Background layer allows you to place objects beneath the Blocks. Here, you can add additional backgrounds or objects, as demonstrated in this example. • Above the Blocks, you can create additional layers, like the FreeObjects in this project, where objects will float above without trying to snap into the blocks every time you move them.








Full Freedom of Creation.
Clone the Sheep
Select the photo of the sheep and clone it 3 times (Ctrl+K). This is a simple way to create galleries. Everything is automatically set up in the mobile variant.Ctrl+K
Re-ordering objects
When you click and drag an object inside a Flexible Web Block, you can change the order of the objects within the Block. As you drag, a vertical purple line appears to show where the dragged object will be positioned.Key modifiers
hold down the key while dragging the object
An object is added to a Web Block,
but NOT to FlexGroup.
If you want to add an object to a Web Block but not to Flex Group, this can be done by holding down the Alt key while dragging the object over a Block. This prevents the object from being added to the Flex Group.An object is NOT added to
a Web Block.
If you want to position an object to float above or below a Web Block, instead of being part of the Block, this can be done by holding down the Shift key while dragging the object over a Block. This prevents the object from being added into the Block.If a Block highlights GREEN when you move objects over it, it is a Creative Block.
If it highlights PURPLE it is a Flexible Block.
Shift
Alt
Height of a Block
Modification of block height has been improved. To change the height of a Block: 1. Select a Block by first clicking on any object inside it 2. Clicking on the green Block bar to the left of the page (the green bar will slightly darken and the status line will say “Web Block …”. 3. You can move the mouse pointer over the bottom edge of the Block and click-drag to change its height.Object Margin
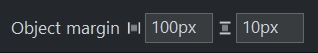
This option allows you to set a margin around an object. If you want the photos to touch each other with no space between them, you would set the margin to 0px on each of them. When an object is selected inside a Flexible Web Block, you can see some pale blue shading around the object that shows you the extent of its margins.Padding
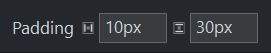
This option allows you to add space around the entire Block/FlexGroup. When selected, the padding extent is displayed in a pale purple color around the contents of the Block.


Flexible Web Blocks
Flexible Web Blocks are Web Blocks that
automatically arrange objects within themselves
based on simple layout rules. These layout rules can
be customized for each variant of the Web Block. As
more objects are added to a Flexible Web Block or
made wider, they automatically flow onto new rows to
fit within the page width.
New

Grid system.
If you prefer a more standard and classic approach to page layouts, the good news is that the widths of objects in blocks have been standardized. By setting the appropriate widths for objects and margins, you can achieve harmony and precision in your design.1280 px (12 columns)
480px (4 columns)
1240 px (12c)
610 px (6c)
610 px (6c)
505 px (5c)
715 px (7c)
400 px (4c)
820 px (8c)
295 px (3c)
925 px (9c)
190 px (2c)
1030 px (10c)
190 px (2c)
190 px (2c)
190 px (2c)
190 px (2c)
190 px (2c)
190 px (2c)
295 px (3c)
295 px (3c)
295 px (3c)
295 px (3c)
400 px (4c)
400 px (4c)
400 px (4c)
fully
customizable
NOW
Easy moving objects in and out
of Web Blocks
With all Web Blocks in the Designs Gallery you can now easily add new objects to them by simply dragging the object over the Block using the Selector Tool. By default, when you drag an object onto a web block, it is automatically added to it. This means that the object becomes a part of the web block and will move along with it. • If it’s a Flexible Web Block, it will be positioned according to the Flex rules in each variant. • Otherwise the object will be left where you dropped it.
Design with Designer Pro+ | Xara.com

2
Easly set up objects in
Flexible Blocks
Use the new toolbar and check out the various settings.

3 Text
Panels
in Flexible Web Block
1
Sample Headline
Sample text. Double click to start editing the text or select the text tool. Do cupidatat, pariatur aliqua ut in et sunt elit ex dolor. Eiusmod dolore dolore fugiat laboris nisi: Veniam, labore consectetur qui fugiat qui ullamco fugiat.2
Sample Headline
Sample text. Double click to start editing the text or select the text tool. Do cupidatat, pariatur aliqua ut in et sunt elit ex dolor. Eiusmod dolore dolore fugiat laboris nisi: Veniam, labore consectetur qui fugiat qui ullamco fugiat.3
Sample Headline
Sample text. Double click to start editing the text or select the text tool. Do cupidatat, pariatur aliqua ut in et sunt elit ex dolor. Eiusmod dolore dolore fugiat laboris nisi: Veniam, labore consectetur qui fugiat qui ullamco fugiat.Full
Control
of a Flexible Block

Use Layers
like a Pro
You can place objects on additional layers to create three-dimensional designs. You are not limited to boring schemes. Use different layers for diverse design possibilities. • Use Blocks to add the main content of the page. The blocks will always be on the MouseOff layer. • Use the Pasteboard background layer to add the main page background. Ready-made backgrounds, including video options, are available in Styles. • The Page Background layer allows you to place objects beneath the Blocks. Here, you can add additional backgrounds or objects, as demonstrated in this example. • Above the Blocks, you can create additional layers, like the FreeObjects in this project, where objects will float above without trying to snap into the blocks every time you move them.








Full Freedom of
Creation.
Clone the
Sheep
Select the photo of the sheep and clone it 3 times (Ctrl+K). This is a simple way to create galleries. Everything is automatically set up in the mobile variant.Ctrl+K
Re-
ordering
objects
When you click and drag an object inside a Flexible Web Block, you can change the order of the objects within the Block. As you drag, a vertical purple line appears to show where the dragged object will be positioned.Key modifiers
hold down the key while
dragging the object
An object is added
to a Web Block, but
NOT to FlexGroup.
If you want to add an object to a Web Block but not to Flex Group, this can be done by holding down the Alt key while dragging the object over a Block. This prevents the object from being added to the Flex Group.An object is NOT
added to
a Web Block.
If you want to position an object to float above or below a Web Block, instead of being part of the Block, this can be done by holding down the Shift key while dragging the object over a Block. This prevents the object from being added into the Block.If a Block highlights GREEN when
you move objects over it, it is a
Creative Block.
If it highlights PURPLE it is a
Flexible Block.
Shift
Alt
Height of a Block
Modification of block height has been improved. To change the height of a Block: 1. Select a Block by first clicking on any object inside it 2. Clicking on the green Block bar to the left of the page (the green bar will slightly darken and the status line will say “Web Block …”. 3. You can move the mouse pointer over the bottom edge of the Block and click-drag to change its height.Object Margin
This option allows you to set a margin around an object. If you want the photos to touch each other with no space between them, you would set the margin to 0px on each of them. When an object is selected inside a Flexible Web Block, you can see some pale blue shading around the object that shows you the extent of its margins.Padding
This option allows you to add space around the entire Block/FlexGroup. When selected, the padding extent is displayed in a pale purple color around the contents of the Block.


Flexible Web
Blocks
Flexible Web Blocks are Web
Blocks that automatically
arrange objects within
themselves based on simple
layout rules. These layout rules
can be customized for each
variant of the Web Block. As
more objects are added to a
Flexible Web Block or made
wider, they automatically flow
onto new rows to fit within the
page width.
New

Grid
system.
If you prefer a more standard and classic approach to page layouts, the good news is that the widths of objects in blocks have been standardized. By setting the appropriate widths for objects and margins, you can achieve harmony and precision in your design.1280 px (12 columns)
480px (4 columns)
1240 px (12c)
610 px (6c)
610 px (6c)
505 px (5c)
715 px (7c)
400 px (4c)
820 px (8c)
295 px (3c)
925 px (9c)
190 px (2c)
1030 px (10c)
190 px (2c)
190 px (2c)
190 px (2c)
190 px (2c)
190 px (2c)
190 px (2c)
295 px (3c)
295 px (3c)
295 px (3c)
295 px (3c)
400 px (4c)
400 px (4c)
400 px (4c)
fully
customizable
NOW
Easy
moving
objects in
and out
of Web
Blocks
With all Web Blocks in the Designs Gallery you can now easily add new objects to them by simply dragging the object over the Block using the Selector Tool. By default, when you drag an object onto a web block, it is automatically added to it. This means that the object becomes a part of the web block and will move along with it. • If it’s a Flexible Web Block, it will be positioned according to the Flex rules in each variant. • Otherwise the object will be left where you dropped it.
Design with Designer Pro+ | Xara.com